Efectos con textos en CSS3
 |
| Efectos CSS3 |
Este ejemplo es bastante sencillo de realizar, ya que solo utilizaremos instrucciones de CSS3, como se aprecia en la imagen los efectos son texto 3D, efecto blur, un efecto mayor de negritas, un desvanecimiento en el color de texto, que nuestro texto gire de manera automática en el eje Y y en el eje X.
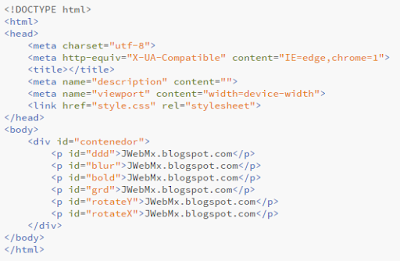
El HTML usado en este ejemplo es el siguiente:
Efecto 3D:
 |
| Efecto 3D en CSS3 |
#ddd{
margin: 0;
text-align: center;
font-size: 90px;
line-height: 200px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0, 0, 0, .1),
0 0 3px rgba(0, 0, 0, .15),
0 1px 3px rgba(0, 0, 0, .2),
0 3px 5px rgba(0, 0, 0, .2),
0 5px 10px rgba(0, 0, 0, .25),
0 10px 10px rgba(0, 0, 0, .2),
0 20px 20px rgba(0, 0, 0, .15);
transition-duration: 800ms;
transition-timing-function: ease-out;
}
#ddd:hover{
text-shadow: 0 0 0 #ccc;
}
Efecto Blur:
 |
| Efecto Blur en CSS3 |
#blur{
margin: 0;
text-align: center;
font-size: 90px;
line-height: 200px;
font-weight: bold;
color: transparent;
text-shadow: 0 0 27px rgba(255,255,255,1);
transition-duration: 800ms;
transition-timing-function: ease-out;
}
#blur:hover{
color: white;
text-shadow: 0 0 0 rgba(255,255,255,0.5);
}
Efecto Negritas:
 |
| Efecto Negritas en CSS3 |
#bold{
margin: 0;
text-align: center;
font-size: 90px;
line-height: 200px;
font-weight: bold;
color: rgba(240,240,240,1);
text-shadow: -1px 1px 1px rgba(240,240,240,1),
-2px 1px 1px rgba(240,240,240,0.9),
-3px 1px 1px rgba(240,240,240,0.8),
-4px 1px 1px rgba(240,240,240,0.7),
-5px 1px 1px rgba(240,240,240,0.6);
transition-duration: 800ms;
transition-timing-function: ease-out;
}
#bold:hover{
text-shadow: 0 0 0 rgba(240,240,240,1);
}
Efecto Desvanecimiento:
 |
| Desvanecimiento en CSS3 |
#grd{
margin: 0;
text-align: center;
font-size: 90px;
line-height: 200px;
font-weight: bold;
color: rgba(240,240,240,0.1);
background: -webkit-linear-gradient(rgba(240,240,240,0.4), rgba(240,240,240,0.9));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
#grd:hover{
background: -webkit-linear-gradient(white, white);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Giro en Y:
 |
| Giro en el eje Y con keyframes en CSS3 |
#rotateY{
margin: 0;
text-align: center;
font-size: 90px;
line-height: 200px;
font-weight: bold;
color: white;
-webkit-animation: RotateY 5s infinite; /* Safari */
-moz-animation: RotateY 5s infinite; /* MozFx */
-o-animation: RotateY 5s infinite; /* Opera + */
animation: RotateY 5s infinite; /* IE 10+, MozFx 29+ */
}
@-webkit-keyframes RotateY {
0% { transform: rotateY(180deg); }
50% { transform: rotateY(0deg); }
100% { transform: rotateY(-180deg); }
}
Giro en X:
 |
| Giro en el eje X con keyframes en CSS3 |
#rotateX{
margin: 0;
text-align: center;
font-size: 90px;
line-height: 200px;
font-weight: bold;
color: white;
-webkit-animation: RotateX 5s infinite; /* Safari */
-moz-animation: RotateX 5s infinite; /* MozFx */
-o-animation: RotateX 5s infinite; /* Opera + */
animation: RotateX 5s infinite; /* IE 10+, MozFx 29+ */
}
@-webkit-keyframes RotateX {
0% { transform: rotateX(180deg); }
50% { transform: rotateX(0deg); }
100% { transform: rotateX(-180deg); }
}
 |
| Efectos de Texto con CSS3 |
Para descargar el ejemplo completo da clic aquí.





Comentarios