Cronometro Táctil DEMO para Firefox OS

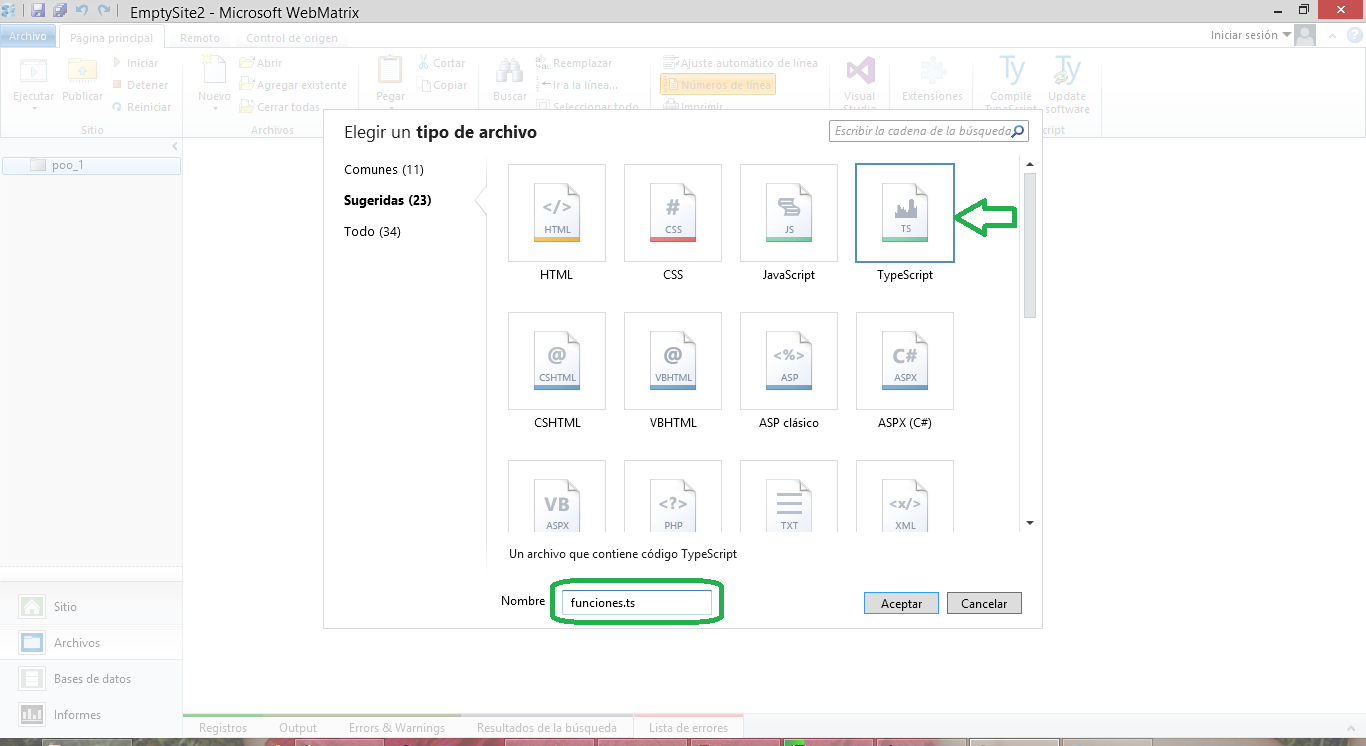
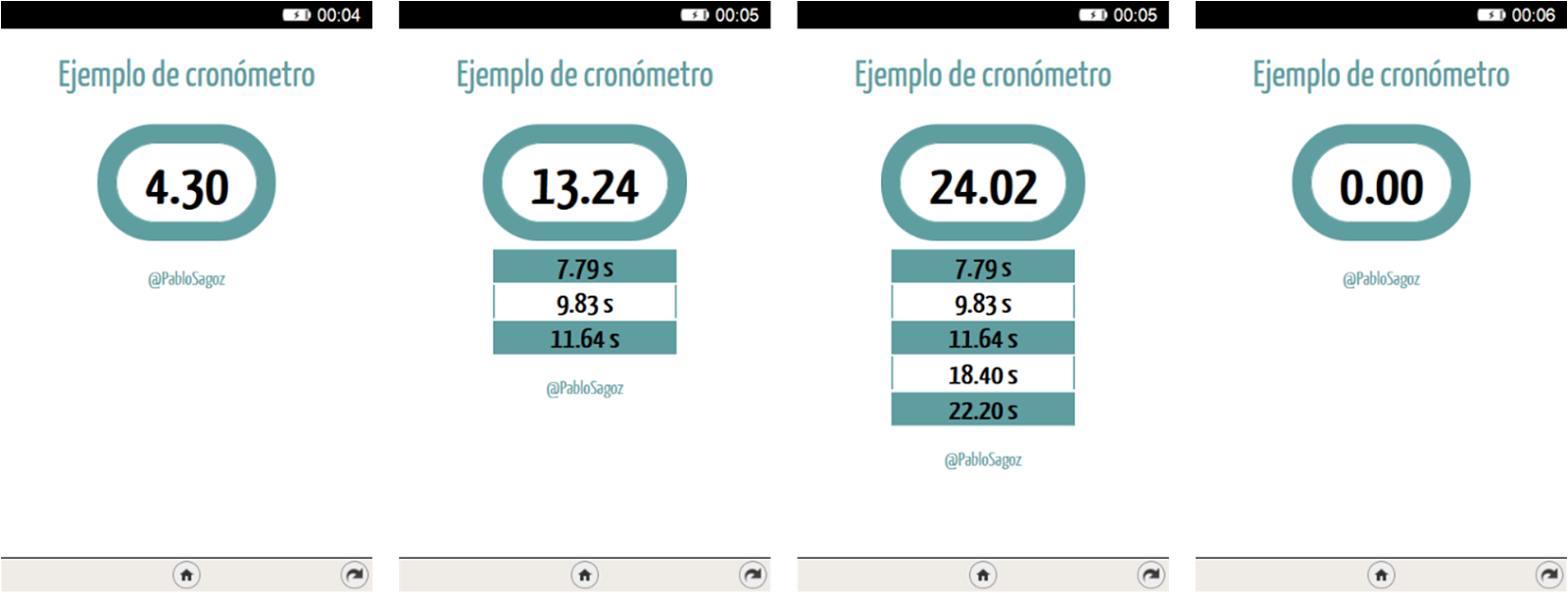
En el ejemplo de hoy vamos a ver cómo realizar un pequeño cronometro táctil (para móviles Firefox OS), los elementos que utilizaremos son la librería JavaScript Zepto.js la cual es una versión comprimida de JQuery.js y a su vez es un tanto más ligera y fácil de emplear, otra librería que usaremos en touch.js, para detectar los toques (tap´s) o deslizamientos (swipe´s) dentro de un móvil, así también te mostraré como configurar la aplicación para que pueda ser cargada dentro del simulador de Firefox. Cronometro en Firefox OS El comportamiento que tendrá nuestra aplicación es el siguiente, cuando presionemos sobre el reloj, este comenzará su curso, y deseamos registrar un tiempo dentro de nuestro cronometro basta con deslizar nuestro dedo sobre el reloj, hacia la derecha, con lo cual el tiempo quedara registrado en la parte inferior del cronometro, si deseamos detener el cronometro, solo tenemos que presionar sobre él, o deslizar nuestro dedo hacia la izquierda