Efectos con textos en CSS3

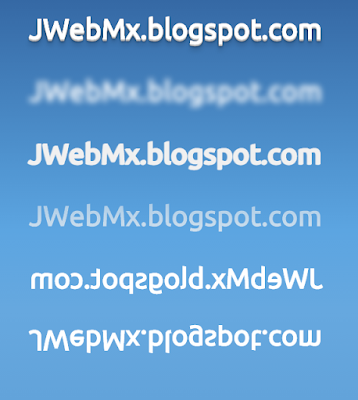
Efectos CSS3 Este ejemplo es bastante sencillo de realizar, ya que solo utilizaremos instrucciones de CSS3 , como se aprecia en la imagen los efectos son texto 3D , efecto blur , un efecto mayor de negritas , un desvanecimiento en el color de texto, que nuestro texto gire de manera automática en el eje Y y en el eje X. El HTML usado en este ejemplo es el siguiente: Efecto 3D: Efecto 3D en CSS3 #ddd { margin : 0; text-align : center; font-size: 90px; line-height : 200px; font-weight : bold; color: #fff; text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, .1), 0 0 3px rgba(0, 0, 0, .15), 0 1px 3px rgba(0, 0, 0, .2), 0 3px 5px rgba(0, 0, 0, .2), 0 5px 10px rgba(0,